
9 Ways to Make Your Course Easier to Navigate
Easy course navigation is a critical component of a great online course. According to Quality Matters (QM), an organization dedicated to improving online course quality, one of the requirements for a QM certified course is that the, “Course navigation facilitates ease of use” (QM Standard 8.1), adding, “Navigation throughout the course [should be] consistent, logical, and efficient.” Reducing the amount of scrolling, clicking, and searching means your students can spend more time learning the content and they’ll miss fewer critical details like assignment requirements and due dates, resulting in a better overall experience for both students and instructors. Here are nine ways to improve your students’ ability to get where they need to go.
1. Create a course tour video
According to the Quality Matters Certification Rubric, the first characteristic listed for a quality online course is: “Instructions make clear how to get started and where to find various course components” (QM Standard 1.1). One of the best things an instructor can do to ensure that students know how to get started and find course components is to create a course tour video and make it available on the welcome page. This can either be included in the same video as a Course Welcome video, or they can be distinct. One important consideration is the expected longevity of the video. A course welcome often covers the main topics and projects in a course which typically don’t change very often, while the layout and specifics of a course shell are often edited from term to term. If you’d like to keep the course tour portion separate because of expected edits and changes to your course layout, this may save you some editing and recording time.
Most course tours involve making a video recording of your screen as you click through the various areas and pages of your course, and this type of video is called a screen capture. If you’ve never made a screen capture, most of our faculty use the program Screencast-O-Matic, which is available free to ASU faculty. For more information, visit our Screenpal page at the Learning Experience Website. For an example of what this may look like, below is a combination Course Welcome and Course Tour for an ASU101: The ASU Experience course.
These welcome/tour videos typically span between 2-6 minutes.
2. Consider ordering your materials and assignments chronologically
When organizing your course materials, consider the ideal chronological order in which students should approach each lecture/reading/assignment and place them into this sequence for each learning module, rather than grouping them by category. In addition to guiding students through an effective and logical sequence of materials, this will minimize the amount of searching, scrolling, and clicking needed to work through the course.
3. Clarify where students should click
Distinguishing where to click in courses can be a difficult and confusing experience for new students. Quality Matters suggests that, “Course pages have links, files, and icons that are labeled with easy-to-understand, self-describing, and meaningful names” (QM Standard 8.1). If your LMS doesn’t clearly and consistently indicate where to click, it’s important for the instructor course designer to guide students using text or other means to avoid confusion. Try to make every link as clear as possible through text and underlined formatting. Additionally, consider removing any colored or underlined text that’s NOT a link and can cause confusion.
4. Maintain a consistent experience for students across weekly modules
Consistency between modules in a course will help students become familiar with the course design. Quality Matters recommends that a, “Consistent layout and design are employed throughout, making content, instructional materials, tools, and media easy to locate from anywhere in the course. Design elements are used repetitively, increasing predictability and intuitiveness” (QM Standard 8.1). Use a similar sequence and visual appearance with your content items from week to week to help the students develop expectations and a routine that will set them up for success.
5. Maintain a consistent experience for students across courses
Before building your course, be sure to review at least one other related course offered in your college to improve consistency for students across multiple courses. If a student has previously worked through a similar course design, it’s more likely that they will immediately know how to find what they’re looking for in a new course. The faculty teaching the other course(s) may have some helpful advice to offer as well.
6. Provide shortcut links
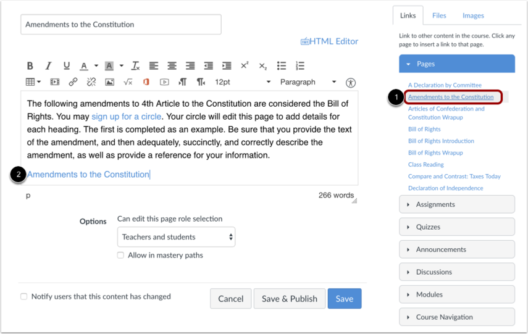
When students need to access an area or page in a different course area, consider providing direct links for them using the Links tab to the right or below the rich text editor. See the screenshot below:

A few potential uses for this include:
- In an announcement, if you mention the assignments due this week, you can link directly to them.
- If you use a third party tool and want to remind students about an earlier tutorial on how to navigate the interface, you can link to this overview page.
- If students answers a quiz question incorrectly and you prepare feedback for them, you can link directly to the page or area where they can find the correct information.
7. Make videos playable within your course
Nearly all video servers, including YouTube, Vimeo, Wistia, MediaAmp, and others, allow for videos to be played inside learning management systems, referred to as “embedding.” If your video server allows for it, consider embedding videos in your course rather than just providing a link, which leads them to an external website. If this process is new to you, here’s a resource on embedding videos in Canvas, or you can ask your instructional designer for assistance.
8. Consider principles of web design
In the world of web navigation, scrolling and clicking are essentially opposites – users access content either by scrolling down a page or by clicking to a different area. Talented website designers thoughtfully balance how users navigate their sites; their goal is to avoid excessive scrolling as well as excessive clicking. This blog briefly explains the advantages and disadvantages of each action. Note: the article supports the modern web design trend of choosing scrolling over clicking, but the structure of your course may be more suitable for folders and other organizational means requiring clicks so use your discretion. If your weekly modules are overflowing with lectures, assignments, supplemental readings, discussion board prompts, and other items, try to find a painless balance of scrolling and/or clicking, and consider reducing, compressing, or combining items where possible.
9. Ask a family member, friend, or colleague for feedback
Getting the feedback of a family member, friend, or colleague can help reveal the “blind spots” that a course designer may develop as he or she subconsciously assumes that the students possess a similar familiarity with course elements. The best candidates for advice are those with no experience with online courses since you may have first-time online students and this group is more likely to have problems with course navigation. Ask them to attempt tasks like “Find out how to complete and submit the first assignment or quiz” or “Find out which readings should be done this week and how to access them” and observe to see if or where they have any trouble.
What are some additional ways that you help students navigate your course?
Leave a Comment
Your email address will not be published. Required fields are marked *